
はじめに
こんにちは、エンジニアの佐野です。
早速ですが、State of CSS 2020はご覧になりましたか?
State of CSS 2020とは、The State of CSS Surveyでのアンケートをもとに、1年間のCSS技術トレンドについてまとめたものです。
さて、State Of CSS 2020 - CSSフレームワークによると、Tailwind CSSが一番満足度、興味が高いフレームワークとなっています。
そんなTailwind CSSについて取り上げつつ、難解になりがちなtailwind.config.jsを見やすくできるTailwind Config Viewerについて紹介します。VS Codeの便利なプラグインも一緒に紹介します。
Tailwind CSSとは
Tailwind CSSは、.btnのようなコンポーネントclassは提供しておらず、ボタンを構成する1つ1つのstyleのみを変更するユーティリティclassを提供してくれるCSSフレームワークです。
Bootstrapとの比較
たとえば、Bootstrapでボタンを作るとすると↓のようになります。
See the Pen blog/bootstrap btn by jalemy/sano (@jalemy) on CodePen.
これをTailwind CSSで作ろうとすると↓のように書く必要があります。
See the Pen bldtblog/tailwind button by jalemy/sano (@jalemy) on CodePen.
Bootstrapは2つclassを指定するだけなのに対し、 Tailwind CSSは6つも指定が必要で、コード量も多く面倒に見えます。(Bootstrapのボタンを正確に表現するには追加のclass定義が必要ですが、ご容赦ください)
一見するとメリットがなさそうに見えますが、このボタンをカスタマイズしようとしたときに本領を発揮します。仮にBootstrapのボタンを、角丸をとり、文字を太くし……といった調整をしようとすると、↓のようになります。
See the Pen bldtblog/bootstrap button custom by jalemy/sano (@jalemy) on CodePen.
ユーザー定義のclassを定義し、一部classをオーバーライドすることで解決しています。ユーザー定義のclassは命名を気にしなければならなかったり、参照するcssファイルが分散してしまったりと面倒ごとが増えてしまいます。
Tailwind CSSで同じようなボタンを作るならば↓のようになります。ユーティリティclassとしてtext-4xlのようなclassが定義されているので、そのクラスを利用することで解決できます。
See the Pen bldtblog/tailwind button custom by jalemy/sano (@jalemy) on CodePen.
Tailwind CSSを使うメリットとして、
- ユーザー独自のカスタマイズに対応しやすい
- HTMLを見ればどんなclassが当たっているかわかる
- 副次的にcssの理解が進む
といったことが考えられます。
長くなりましたがTailwind CSSの紹介はこのあたりで。
Tailwind CSSの設定値は一見では把握できない
便利なTailwind CSSですが、設定値の確認が結構大変です。とくにカスタマイズしていないならばTailwind CSSのドキュメントを見れば済むのですが、実際の開発では設定ファイルが大きくなるのではないでしょうか。
tailwind.config.jsが設定ファイルになるのですが、↓のようになります。
module.exports = { prefix: '', important: false, separator: ':', theme: { screens: { sm: '576px', md: '768px', lg: '992px', xl: '1200px' }, colors: { transparent: 'transparent', white: '#ffffff', black: '#22292f', gray: { 900: '#111827', 800: '#1F2937', 700: '#374151', 600: '#4B5563', 500: '#6B7280', 400: '#9CA3AF', 300: '#D1D5DB', 200: '#E5E7EB', 100: '#F3F4F6', }, ...省略
HTML編集中→gray-100のRGB値なんだっけ……→tailwind.config.jsを見る→以下同文
のような感じになります。これが結構大変です。
tailwind.config.jsを見慣れている人だったらいいかもしれませんが、デザイナーさんに見てもらうなんてシチュエーションのときはさらに大変かもしれません。
Tailwind Config Viewerの紹介
そんな問題を解決してくれるのがTailwind Config Viewerです。
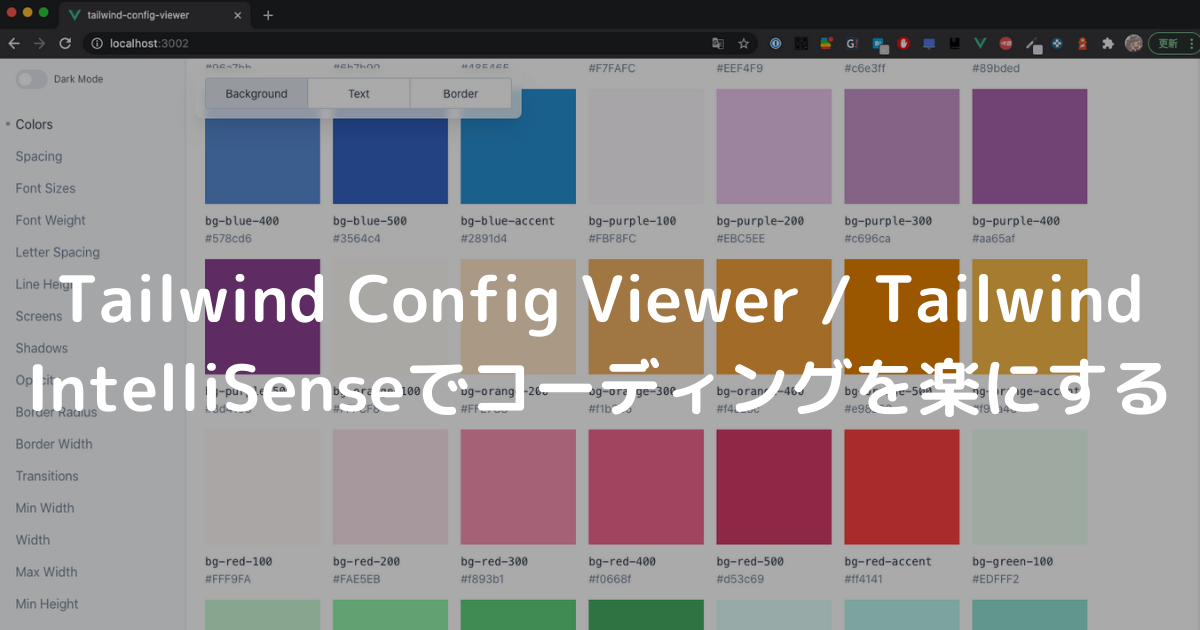
$ tailwind-config-viewer -c ./src/tailwind.config.jsのように指定して起動すると↓のような画面で設定値を確認できます。
表示されるclass名をクリックすることで、クリップボードにコピーもできます。

作者の方が準備しているデモ環境もあります↓
基本的にはローカルで実行してlocalhostで確認するという利用方法になりますが、静的ファイルとしてexportして確認もできます。
$ tailwind-config-viewer export ./output-dirで、./output-dirにファイル群が生成されます。デモ環境もおそらくこれで作られています。(GitHub Pagesにでも環境が作られているので合ってるはずです)
GitHub ActionsなどのCIを利用しているならば、tailwind.config.jsに変更があったら都度deployし直すようにすればチームで確認しやすい環境が作れます。
小さいけどContributeもしました
軽い気持ちで便利そうと使ってみたところ、同じプロジェクトに関わるデザイナーさんから 「Tailwind Config Viewerの例文が英語しかないから日本語の例文も欲しい」 とデザイナーさんならでは
の意見をいただけました。
「たしかに。日本語フォントで確認した方が良いstyleありますよね!」 と流石デザイナーさんだなーと関心しつつ、Issueを立てて作者の方にコミュニケーションを取りにいきました。英語がそこまで得意ではないのでDeepLやGoogle翻訳を駆使してコミュニケーションしてます。意外と伝わりますし、作者の方も物凄く丁寧に返事してくれました。コードはそのまま読めるのがエンジニアの強みです。
Contributeに至るまでのアドバイスをいただきつつ、実際にPull Requestも出して無事Mergeされました。めでたい。
tailwind.config.jsにtypographyExampleを追加することで例文を変更できます。
module.exports = { theme: { configViewer: { typographyExample: 'デジタル文字は美しく進化する。All their equipment and instruments are alive.' }, ...省略
OSSに貢献するのは満足感も高いですし、コードリーディングの練習にもなります。今後も貢献できるものがあれば取り組んでいきたいですね。
VS Code - Tailwind CSS IntelliSense
もう1つTailwind CSSを利用するときに便利なツールを紹介します。Tailwind CSS IntelliSenseです。
VS Codeのプラグインで、これをインストールすることによってコーディング最中にユーティリティclass名を補完できます。
↓の画像のようにある程度入力すれば補完されます。その場でRGB値も確認できるので、コーディングがかなりスムーズになります。

また、ある程度ですが、Linterとしても機能します。たとえばCSSファイルでapply記法を使って記法を誤っていると↓のようにエラーが表示されます。(もしかしたらJetBrainsのエディターでも似たようなプラグインがあるかもしれません。)

おわりに
Tailwind CSSを利用するときの便利ツールを2つ紹介しました。
State of CSS 2020での認知度が1年で34%→80%まで劇的に上がっていますし、国内での利用例も増えているように感じます。(逆にTailwind CSSのここが悪いといった意見も見かけるようになってきましたが……)
今回紹介したような便利ツールを利用してコーディングを楽にしてみてはいかがでしょうか。