こんにちは、デザイナーの小澤です。このたび、弊社コーポレートサイトをリニューアルいたしました。
以前に行った社員合宿にて、メンバー全員でビルディットのコーポレートメッセージ(Mission, Vision, Value)の再定義に取り組み、メッセージを一新しました。
今回のリニューアルでは、それらをより皆さまにお伝えするため、弊社デザイナーチームのメンバーが中心となり、デザインやコンテンツを制作しました。
本記事ではリードデザインを担当した私(akinen)が、リニューアルの過程で特に重点を置いた箇所を、具体例を交えてご紹介します。
👥 開発メンバー
PM(進行管理/予算管理): uniq (うにさん)
リードデザイン: akinen (私)
デザイン / イラストレーション: fukuda (福田さん) , grape (Grapeさん)
ライティング / 広報: oki (大木さん)
エンジニアリング: yoshida (吉田さん)
打ち出し方の検討
合宿で出たMission, Vision, Valueをもとに、まずはクライアントに向けた打ち出し方を社内で検討しました。
当初は、デザインもできる少数精鋭のWeb開発会社であることや、案件をただ請けるのではなく、こちらからも提案するなど柔軟な対応が可能である、という部分を特長と捉えていました。その一方で、他のWeb開発会社やデザイン会社との違いがうまく見いだせずにいました。
そこで、数多くのブランディングやサービスデザインを手がけられているわりえもんさん にアドバイザーをお願いし、ご相談したところ、
- ホームページを訪れる時点で、ある程度会社に対する関心はある。であれば、注力している部分について押し出すべき。
- HR Tech (とくに人材育成領域) の中でもさらに、どこの領域でバリューを発揮できるのか?
- 会社が実現したいVisionに向けてやるべき事として、受託開発や自社サービスといった事業がある
といったアドバイスをいただきました。その後、助言をもとに社内で改めて見直し、①人材育成の中でも個人の自己成長や経験学習の領域に特化していること、②メンバー自らが「一人ひとりの成長が、社会をより良くする」の実践者となり、事業開発に携わっている、という部分を中心に打ち出すことにしました。
ヒアリング・トンマナの決定
つぎにムードボードを作成し、Zoomで画面共有をしながら社内メンバーへのヒアリングを実施しました。

以前のコーポレイトサイトは「八王子という街のWeb開発会社」「技術に真摯に向き合うエンジニアリングの会社」であることがよく伝わるデザインでした。
そのイメージもあり発案当初、私の脳内では寒色系をイメージしていたのですが、実際にメンバーにヒアリングしてみると「カラフル」「クリエイティブ」「ビジネスすぎない」といった意見が集まりました。
それらをもとにベースカラーから再考し、イラストや配色で「楽しさ」「カラフルさ」を表現する一方で、フォントは ヒラギノ角ゴ と Avenir でやや堅めにしてバランスを取ることにしました。

統一感を持たせるためデザインガイドを作成し、色数を3色に抑えました。
この時点で大まかなトンマナは決まったものの、最終的な色の判断基準に悩んでいました。そこで、社内で隔週で行っているデザイナーMTGの際にチームに相談したところ、Grapeさんから「HSBカラーモデルを使ってBrightness(明度)を調整すると良い」というアドバイスを頂き、規則に基づいて色を決定できました。
イラストの作成
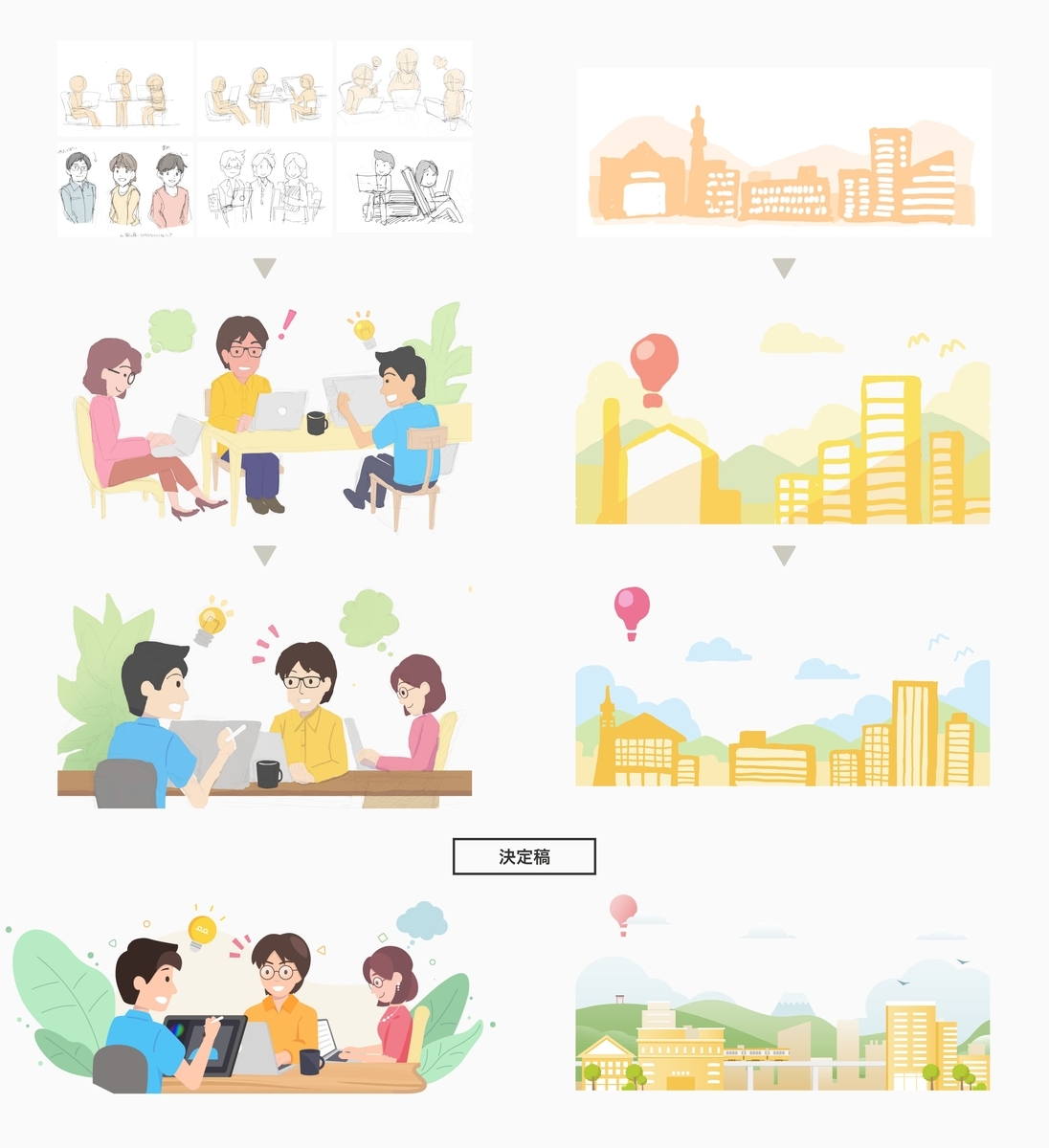
イラスト中心のサイトとなるため、絵のポージングや構図は重点的に検討しました。
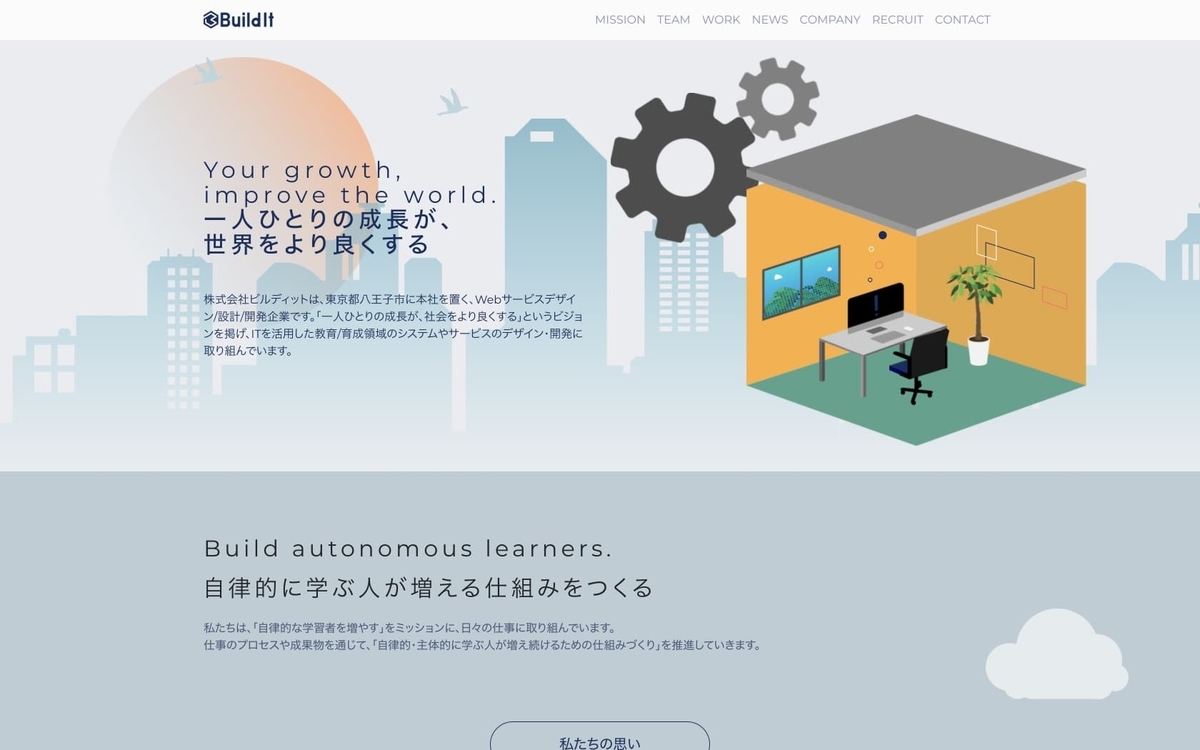
トップ画のキャラクターは実際のメンバーを参考に作成し、誠実さを伝えるために、表情を入れることにしました。「一人ひとりの成長」というビジョンに合致するように、それぞれが自身の作業に取り組みつつも、同じプロジェクトに携わっている様子をイラストにしました。

「会社案内」ページのイラスト(画像右▶)は、山に囲まれた八王子の風景をもとに作成しました。コーポレイトサイトのトンマナに合うよう、カラフルな配色を意識しています。また、ビル群だけだと絵にハリがなかったため、気球のようなアクセントを少し入れることにしました。
私がラフを作成したのち、デザイナーのGrapeさんと福田さんにお願いし、Illustratorでパス化されたイラストを作成してもらいました。

うにさんによるレビューもあり、立体感(影・ハイライト)やオブジェクトの配置など、細部までこだわりが見られるイラストになったのではないかと思います。
ライティングの検討
新しいサイトはMission, Vision, Valueが前面に押し出された構成となっています。サイトを訪れた同業者やクライアントの方にメッセージを伝えるため、大木さんやうにさんが中心となり、ライティングについても入念に検討しました。文面についてはなかなかFixせず調整が続きました。
Topでは「何を大切にして働いてるか」という私たちの想いを伝え、Aboutページでは私たちの社会への役割について「どんな価値観を持ち、どのように行動するのか」を説明しています。
実装
実装面については、弊社にエンジニアとしてアルバイトされていた吉田さんにお願いしました。Vue.jsのSPAモードでページを作成し、ホスティングにはNetlifyを使っています。
CSSには他のプロジェクトで使い慣れたTailwind CSSを導入しました。スタイルガイドで指定した色やフォントサイズをTailwindに登録しておくことで、Figmaとのズレを軽減することができました。
トップのWORKS(実績紹介)にはカルーセルがありますが、要素をループさせたいという要件があったため vue-carousel を利用しています。
他にも、SNSでは非同期で設定されたOGP設定を読み込まないため、prerender-spa-plugin を用いてプリレンダリングすることで対応しました。

また、デザイナーである私やうにさんも参加し、レイアウト崩れの調整や要素のアニメーションなどを実装しました。
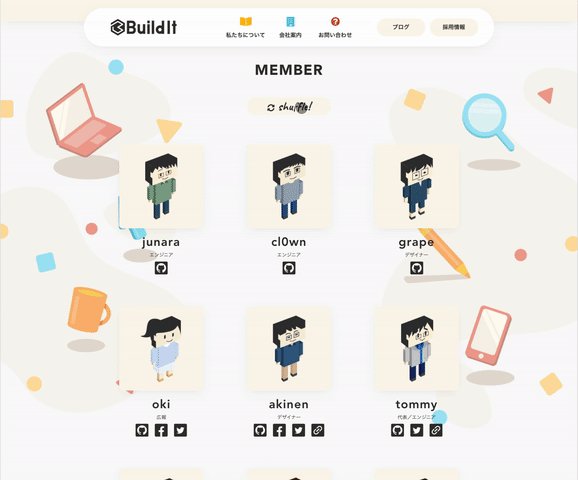
TOPの「MEMBER」の項目は、フラットな組織であることを表現するため「Shuffle」ボタンがあり、押下するとランダムでシャッフルされます。これはVue.js の <transition-group> でサクッと実装できました。

その後レスポンシブ対応などの調整を経て、6月に無事リリースされました 🎉
まとめ
一般にイメージする開発会社とは一線を画し、ページに訪れた方の印象に残るサイトになったのではないかなと思います。弊社メンバーからも「親しみやすさ&柔らかい雰囲気で話しかけやすそう」「自分は会社の一員であるという認識がより強くなった」といった感想を聞くことができました。コーポレートサイトは外に向けたものではありますが、自分たちを見つめ直し、同じ方角を向くための手段でもあると感じます。
一方でブランドデザインという側面では、まだまだ固まりきっていない部分も多く、今後の課題だと考えています。デザインは生き物のようなもので、コーポレートサイトをつくって終わりではなく、会社の変化とともにサイトのデザインも変わっていくのだろうと思います。
これからも、私たちがめざす未来に向けた活動を、コーポレートサイトを通じて発信いたします。今後ともよろしくお願いいたします。