はじめに
はじめまして。
株式会社ビルディットのエンジニアの佐野です。
先月6月頭に入社しました。
以前は、Unityでゲーム開発のクライアント側の開発に携わったり、PhoneGapを利用してモバイル向けのアプリケーション開発をしたりしてました。
Webエンジニアとしては経験が浅いですが、どうぞお手柔らかに……
今回は、私が運営メンバーとして参加している勉強会「ゆるはち.it」について紹介&参加レポートを書きます。
ゆるはち.itの紹介
ゆるはち.itでは、毎月末水曜日に月ごとテーマを決めて勉強会を実施しております。八王子という都心から離れた場所で、ゆる〜い雰囲気で勉強会をやってます。
「都心までいくのは面倒だけど、新しいITの話をしたい」とか、「ガッツリした講義のようなイベントはちょっと……」という人にオススメの勉強会です。
毎月登壇者も募集していますし、「次回のテーマはデザインについてが良い!」というような声があれば、沿ったテーマで勉強会を開催します。
勉強会のタイトルにもある通り、とにかく「ゆるく勉強会をやろう」というコンセプトです。
ご興味がある方はぜひ参加してみてください。
直接声をかけていただいても嬉しいです!
connpassページはこちら↓
ゆるはち.it【Web開発のテストについて】のレポート
どんな勉強会だったか
今回のお題は、「Web開発のテスト」でした。
ソフトウェアテストの概論から始まり、実際にテストフレームワークを利用してライブコーディングまで見れるという内容です。
トークの節目節目に、「E2Eテストやってる方どのくらいいますか?」とか、「カバレッジ80%以上を目指してる人!」とか挙手を募ってアンケートを取っていました。業界の実状が垣間みえて興味深い時間でした。

参加者については、意外にも(?)現在Webエンジニアではないという人が多かった印象です。
普段はWindowsアプリケーションの開発をしていて、C#をメインで書いているとか、それに近しい業界の方が多かったような気がします。
(主観的な観測なのでゆるく捉えてください)
私自身は、駆け出し1か月半程度のWebエンジニアで、テストコードも数えるほどしか書いたことがないという人間です。
しかし、概論から入りソフトウェアテストについての意識づけ、具体的なフレームワークを利用しての実演と順序立てて聞けたため、非常にためになりました。
(テストコードを書くのは怖くないんだ……)と意識に変化をもたらしてくれたことが、今回の勉強会に参加しての個人的なハイライトです。
それでは、ひとつひとつのトーク内容について触れていきます。
トーク1: Web開発におけるテスト戦略
用語の整理から始まり、なぜテストを書いた方が良いのか、良いテストとは何か、そしてRubyでのコード例を出しながらコード設計について聞けるトークでした。
ソフトウェアテストについて概論を理解できる、そんな内容になっております。
個人的に印象に残った点を3つほど。
- テストを書いて何が嬉しいのか
- バグが減少する
- 安心感がある
- そして、開発者の幸福!
- テストは期間を経れば経るほど価値が高まっていく
- テストコードを書くことは、設計をすることと同義である
- テストが複雑になるということは、プロダクションコードの設計が良くない可能性
トーク2: JestとWallaby.jsで始める楽しいJavaScript testing
JestとWallaby.jsを利用して、ライブコーディングをしていただけるトークでした。
お題は、最近話題の消費税増税に関するテスト。
ライブコーディング部分に関しては、残念ながらSpeakerDeckの資料には載っていません。(気になる方はぜひ勉強会へ!)
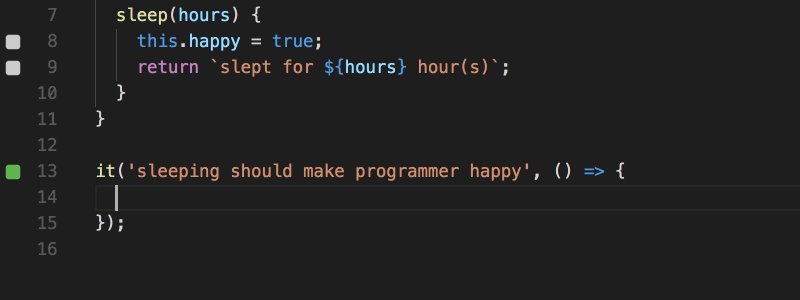
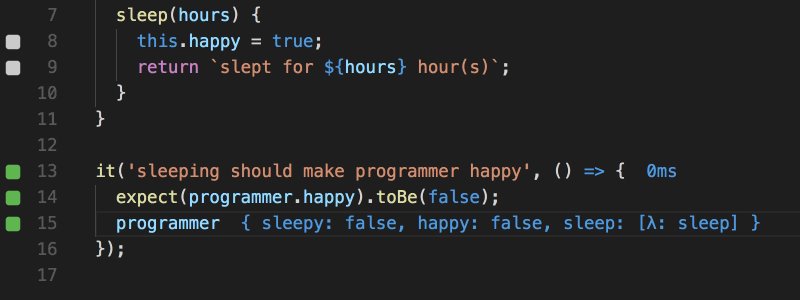
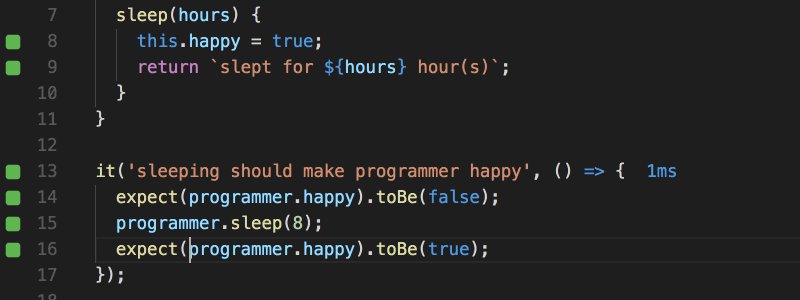
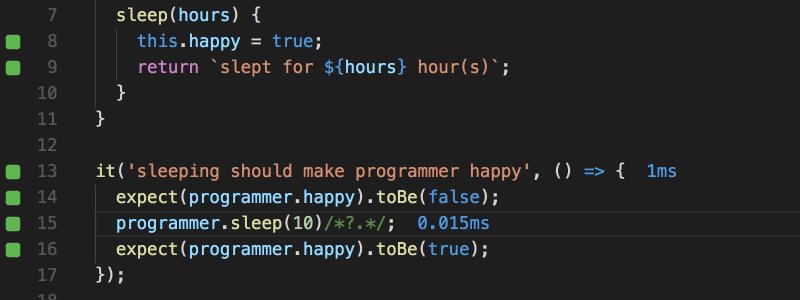
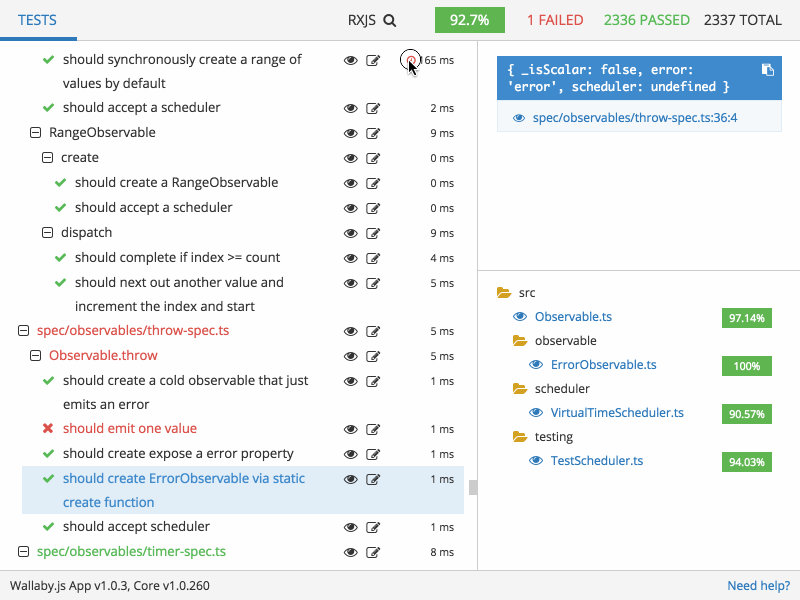
Wallaby.jsがとても便利で、エディタにインラインでテスト結果が表示されます。
公式サイトにて紹介されているサンプルがこちら

私は最近Laravel + Vue.jsという環境で開発をしていて、テストの実行中に何して待っているべきか悩んでしまうことがあるので、開発体験が一変しそうという感想を抱きました。
カバレッジがエディタ上に表示されている点も印象的です。
もちろんWallaby.js以外のテストフレームワークでもカバレッジは取れるのですが、画面を切り替えることなくシームレスに確認できる点は、非常に大きいメリットではないでしょうか。
また、Wallaby.jsではテストの実行時間もシームレスに確認できます。
どのテストがどのくらい遅いのか確認しやすいため、テストの速度改善に繋がりやすいとのこと。

LT: Canvasを使った正多面体のステレオ表示
続いてLTのレポートです。
Canvasを用いて、立体視に利用できる3Dモデルを表示するといった内容です。
私は、交差法はできるのですが、平行法ができないので立体視画像は交差法でつくっていただけると嬉しいです。
(余談ですが、交差法用につくった画像を平行法で見ると、本来浮いて見える部分が凹んで見えます。逆も然り。)
また、nCrという組み合わせの計算をする上でのアルゴリズムを紹介していただいたのですが、自身の名前がついて 入山のアルゴリズム と呼ばれていることも印象的でした。
LT: US.pycon 2019参加レポート
最後にPython ConferenceのUS版に参加してきたという内容のLTです。
なかなか大規模なConferenceイベントに参加する機会はないので、その様子をうかがえる貴重なLTでした。
PyConにてさまざまなノベルティグッズが配布されていたようなのですが、Tシャツが数多く配られていたという点がおもしろかったです。
Tシャツを30枚近く手に入れたとのことなので、US.PyConに参加すれば1か月分の衣服を手に入れられるということに……
残念ながらLT資料は公開されていなかったため、割愛します。
Tips
ここでちょっとした小話として、今回登壇していただいた大倉雅史さん(@okuramasafumi)とのエピソードを紹介します。
先月5月には、ゆるはち.it【Webデザインの現場について】という勉強会を開催しました。
このWebデザイン勉強会に参加していただいたのが、大倉さんとのはじめての出会いです。

大倉「Twitterで見かけて参加した。
八王子でこういうコミュニティを続けているのはすごい!ぜひ続けて欲しい」
と言っていただきました!
運営陣としてはとても嬉しいお言葉です……感謝感激
勉強会の最後に来月のテーマについて軽く話しているのですが、次回のテーマがWebテストについてだったので、
大倉「俺喋れますよ!」
と声を挙げていただいたため、今回の登壇に至りました。
こういった新たな出会いや、繋がりができることも勉強会の良さだと感じています。
出会いが欲しい方はぜひご参加を (露骨な宣伝)
大倉さんは、Rubyに関連するコミュニティで積極的に活動しており、自身でもGrow.rbというコミュニティを主催しております。
興味がある方はぜひ参加してみてください!
また、大倉さんはVimmerなので、エディタはVimに限るという方がいらっしゃいましたらぜひ。
(私はVimは挫折してVSCodeに移りました)
次回告知
次回のゆるはち.itでは、最近改めて注目を集めている「スプレッドシート」に関する勉強会を行います。
開催日程は、7/31(水)です。
トーク、LTともに登壇者を募集しておりますので、興味のある方はぜひ申し込んでください!
もちろん聞く人枠でのご参加も募集しております。
ぜひぜひお気軽にお越しください。
connpassページはこちらです。
おわりに
ビルディットでは、「つくることで生きていきたい」クリエイターを募集しております。
毎月勉強会も行なっておりますので、新しい技術に関心のある方はぜひお気軽にご連絡ください。